Hur man byter/sätter in en ny header
Ja, här kommer då andra bloggdesigntipset, nämligen hur man byter eller sätter in sin egen header! Fått önskemål om att skriva om detta, det är jättebra att ni hojtar till om det är något speciellt ni vill att jag ska ta upp så fortsätt med det!
1.Först så är det ju det här med teman, och det är ju lite olika i stilmallen på olika teman, men jag skulle rekommendera att ni väljer Dotty om ni vill ha ett enkelt tema att pilla lite med! Själv vet jag inte riktigt vad jag valde för tema då det var ett tag sen jag gjorde allt grovjobb med designen men jag tror att det var ett som heter Love, ångrar nästan att jag inte valde Dotty i stället men det kanske jag orkar ändra nästa gång jag byter header? När jag fixar åt andra brukar iallafall Dotty vara ett bra tema som är enkelt och smidigt. :)
2.Så när du nu har valt dotty eller ett annat lämpligt tema, så är det dags att ladda upp bilden du vill ha som header! Det gör du genom att först gå in i arkiv, sedan bilder och välja en ny fil att ladda upp från din dator.
3. När du sedan valt din bild är det viktigt att du kollar så att storleken stämmer, se det inringade området! Det finns upp till 1000 och det är hundra mellan varje, så har du en header som är 990 t.ex. (och du vill ha din header i den storleken den är, annars kan du självklart välja mindre då det går att förminska bilder man laddar upp också) så måste du välja 1000, och inte 900. ;) Sedan kan du ju välja att ändra namn och skriva till en beskrivning innan du klickar på starta uppladdning!
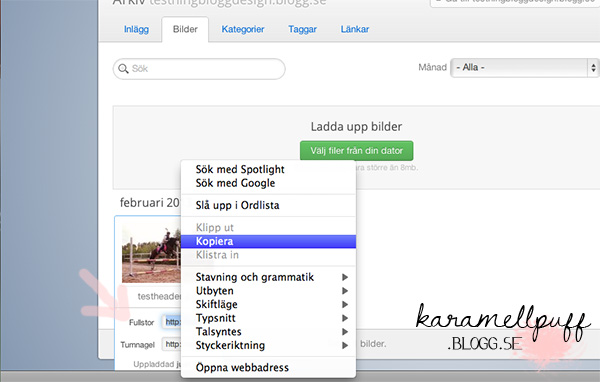
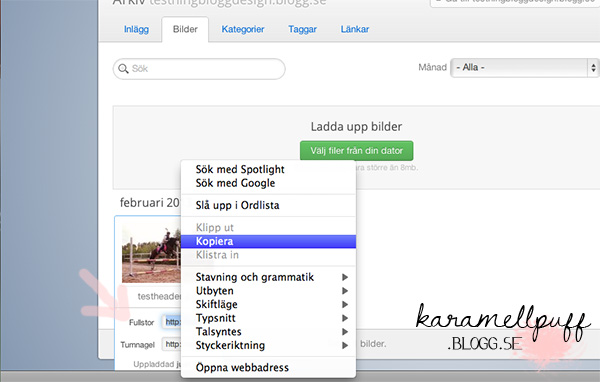
4. När bilden har laddats upp kommer det se ut såhär:

Nu ska du kopiera bildlänken till din fullstora bild, kopiera alltså den översta länken!
5. Gå nu in i stilmallen och leta upp kodstycket där det står header.

Då ser det ut så här, iallafall om du valt temat Dotty. Det markerade området som pilen pekar på är bildlänken till din nuvarande header. Ta bort den och klistra istället in länken du nyss kopierade! Nu är själva headern insatt, men som du förmodligen kommer märka (om header inte var exakt lika stor som den gamla) så syns inte hela om du förhandsgranskar. Detta ska vi fixa till så klart ;)

6.Som ni ser står det Width och Height i dem markerade områdena, de bestämmer hur stor din header ska vara, alltså hur mycket som ska synas. För att hela headern ska synas måste du alltså skriva in rätt storlek här, är din header 990 px bred och 550 px hög ska det stå: width:990 px; och height: 550 px; så blir det rätt! Nu kanske hela headern syns, men det ser fortfarande konstigt ut, precis som om halva ligger utanför typ, och så ska det ju självklart inte vara!
7.För att fixa det måste du leta upp kodstycket som heter Wrapper, och ändra lite med det inringade området på bilden. Som ni ser står även här Width, och även här måste du ändra till din headers bredd för att det ska bli rätt. Om vi tar exemplet ovan ska det alltså stå: width:990px;. :) Detta var det sista steget, förhandsgranska och spara!
Nu ska allt förhoppningsvis se bra ut med headern iallafall. Det kan hända att ditt bloggnamn står mitt i eller att menyn ligger för långt upp, men det har inget med headerinsättningen att göra så det tar vi en annan gång om ni vill! Nu vet ni förhoppningsvis hur man sätter in en header också, om jag inte förklarade allt för otydligt XD

Kommentarer
Svar:
Länka gärna din blogg så får jag se hur det ser ut, kanske är lättare att hjälpa dig då. Det här med stilmallarna kan vara lite krångligt, ibland funkar det inte även fast man gör rätt och som det står överallt, då blir man en aning frustrerad! Hoppas det löst sig ;) Kram
Evelina
Svar:
Det är lite svårt att förklara kortfattat, men jag kan skriva ett inlägg om det på min nuvarande blogg, evelinaochpoppan.blogg.se, där jag förklarar hur man gör snart :))
Evelina
Trackback